Cara Mempebaiki Breadcrumb yang Eror atau Bermasalah di Google Search Console
 |
| Cara Mempebaiki Breadcrumb yang Eror |
Cara Mempebaiki Breadcrumb
Cara Mempebaiki Breadcrumb yang Eror atau Bermasalah di Google Search Console. Beberapa hari yang lalu banyak para Bloger yang mendapatkan Email dari Google Search Console tentang Eror Breadcrumb.
Admin mastagul sendiri juga menerima Email serupa, yang intinya menerangkan bahwa website mastagul.com memiliki masalah pada Breadcrumb.
Dalam masalah seperti ini sobat akan dihadapkan dengan dua kondisi untuk memperbaikinya.
Sobat harus menganti template ke versi terbaru atau sobat harus mengedite template yang sobat gunakan.
Jika sobat tidak ingin repot-repot mengedite template yang sobat gunakan, sobat bisa langsung mengganti template yang sedang sobat gunakan ke versi terbaru.
Biasanya ketika muncul permasalahan seperti ini sang pemilik templat akan segera meluncurkan versi terbarunya, supaya temlatenya bisa berjalan tanpa ada kendala ( error ).
Baca juga: Cara Mendaftar dan Membuat ID FeedBurner
Cara Mempebaiki Breadcrumb yang Eror atau Bermasalah di Google Search Console.
Tetapi bagi sobat yang tidak mau menggunakan template versi terbaru sobat bisa mengedite templatenya.
Bagi sobat yang menggunakan template viomagz milik mas sugeng mastagul akan memberikan cara bagaimana mengedite templatenya supaya bisa berjalan tanpa harus merubah ke versi terbaru.
Seting pada Template Blog untuk Memperbaiki Breadcrumb
1. Mauk Ke Tema Template
Langkah pertama Silahkan Loggin dulu ke blog sobat, dan masuk ke Dashboard Blogger.
Pilih pada Tema ( Lihat gambar dibawah kotak merah 1 ), kemudian klik Edit HTML ( Lihat gmbar dibawah kotak merah 2 .
 |
| Mauk Ke Tema Template |
2. Pilih Menu Edite HTML
Langkah kedua arahkan kursor kedalam HTML lalu Klik.
Kemudian tekan Ctrl + F secara bersamaan, nanti akan muncul kotak pencarian di pojok kanan atas.
Baca juga: Cara Menampilkan Script, Coding dan Kode Pemograman di Postingan Blog
3. Ganti Sript HTML pada Tema
Langkah ketiga Cari kode <b:includable id='breadcrumb' var='posts'> di dalam menu Edit HTML kemudian ganti dengan kode dibawah ini.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
4. Klik Simpan
Langkah ke empat Setelah langkah-langkah diatas sudah dilakaukan KLik simpan (save).
Langkah selanjutnya sobat memperbaiki pada Google Search Console, Supaya artikel yang bermasalah ( eror ) bisa diperbaiki.
Seting di Google Search Console untuk Memperbaiki Breadcrumb
1. Masuk Ke Google Search Console
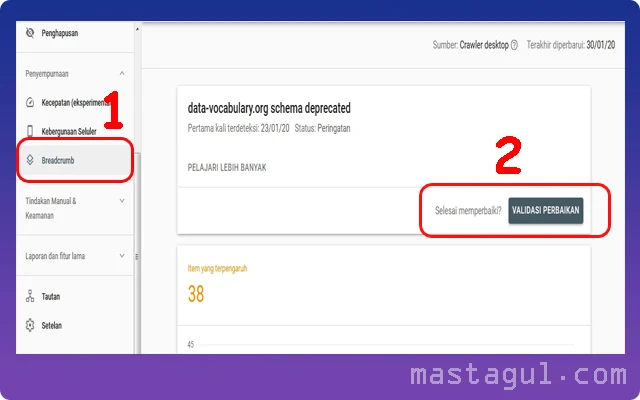
Langkah pertama Silahkan sobat masuk ke akaun Google Search Console, kemudian Klik Breadcrumb ( Lihat gmbar dibawah kotak merah 1 ).
Setelah itu cari dan Klik tulisan Valid dengan peringatan biasanya berada di dalam kotak berwarna kuning.
 |
| Masuk Ke Google Search Console |
2. Masuk ke Menu Breadcrumb
Langkah ke dua Setelah Klik pada tulisan Valid dengan peringatan, sobat Klik data-vocabulary.org schema deprecated.
Baca juga: Cara Menambah Widget Footer Menjadi 4 Kolom di Blogger
3. Perbaiki Validasi
Langkah ke tiga Kemudian Klik Validasi Perbaikan ( Lihat gambar diatas kotak merah 2 ).
4. Tunggu Proses Validasi
Selesai. sobat tinggal menunggu datanya di perbaiki. Biasanya memerlukan waktu beberapa hari.
Semoga pembahasan diatas bisa bermanfaat bagi sobat pembaca. Jika menurut sobat artikel diatas bermanfaat silahkan untuk dibagikan.
Cek Berita dan Artikel yang lain di Google News.
Recommended By The Author
Cara Membuat Halaman Daftar Isi yang Benar, SEO dan Mudah di Pahami di Blog
Cara Membuat Halaman Grid dan List di Blog dengan Mudah dan Profesional
Cara Membuat Kotak Teks di Postingan Blog yang Menarik dan Benar
Cara Membuat Menu Navigasi Profil di Header Blog yang Keren dan Profesianal
Cara Membuat SITEMAP Blog Per Label Terbaru Dengan Mudah dan Terlihat Rapi