Cara Membuat Halaman Daftar Isi yang Benar, SEO dan Mudah di Pahami di Blog
 |
| Cara Membuat Halaman Daftar Isi yang Benar |
Cara Membuat Halaman Daftar Isi. Sebuah blog yang profesional tentunya menyediakan halaman daftar isi untuk mempermudah pengunjung dalam mencari artikel yang ada di blog.
Walaupun terlihat sepele terdapat halaman daftar isi yang benar di sebuah blog ternyata sangat berperan penting dalam meningkatkan pengunjung blog.
Sudah semestinya jika Blog sobat ingin di sukai oleh para pengunjung, sobat harus memberikan rasa nyaman kepada pengunjung untuk berselancar di blog sobat.
Dengan cara memberikan halaman Daftar Isi yang lengkap akan mempermudah pengunjung untuk mencari informasi yang mereka inginkan, itu bisa membuat pengunjung akan merasa betah untuk berlama-lama di blog sobat.
Baca juga: Cara Membuat Menu Navigasi Profil di Header Blog yang Keren dan Profesianal
Karena dengan adanya daftar isi di blog sobat hal itu akan memberikan informasi yang mudah untuk di cari oleh para pengunjung.
Bahkan mereka tidak akan bosan berkunjung ke blog sobat berulang-ulang kali, karena mereka mengetahui bahwa blog sobat memberikan informasi yang mudah untuk di cari.
Kebanyakan blog menyediakan Artikel Terbaru,Artikel Populer dan Arsip sebenarnya hal itu sudah membatu pengunjung, akan tetapi hal itu belum terlalu cukup untuk memberikan rasa nyaman pengunjung untuk berselancar di blog sobat.
Bagi sobat yang belum tau dan ingin belajar bagaimana caranya untuk membuat daftar isi untuk di pasang di blog sobat supaya tampilan blog sobat lebih menarik lagi, sekarang mastagul.com akan memberikan tahapan-tahapan cara pembuatan daftar isi. Silahkan sobat ikuti tahapan-tahapan jangan sampai ada yang di lewati.
Baca juga: Cara Membuat Kotak Teks di Postingan Blog yang Menarik dan Benar
Cara Pembuatan Daftar Isi
1. Masuk ke Halaman
Masuk pada Blog sobat seperti biasa, setelah masuk pada Dasboard Blog sobat, => klik pada
 |
| Cara Membuat Halaman Daftar Isi yang Benar |
2. Masukkan Kode HTML
Setelah masuk pada Halaman Baru / New Page, silahkan sobat berikan Judul terlebih dahulu (berikan judul pada bagian gambar yang terdapat kotak merah 1). Setelah diberi judul sobat => Klik pada HTML (lingkaran merah 2), setelah masuk di tampilan HTML masukan Scrip / Kode yang berada dibawah ini.
Ganti terlebih dahulu pada tulisa https://www.mastagul.com (yang berwarna merah) dengan menggunakan Url milik Blog sobat.
<div class="tabbed-toc" id="tabbed-toc"> <span class="loading">Memuat…</span></div> <script> var tabbedTOC = { blogUrl: "https://www.mastagul.com/", // Blog URL containerId: "tabbed-toc", // Container ID activeTab: 1, // The default active tab index (default: the first tab) showDates: true, // `true` to show the post date showSummaries: false, // `true` to show the posts summaries numChars: 200, // Number of summary chars showThumbnails: true, // `true` to show the posts thumbnails (Not recommended) thumbSize: 60, // Thumbnail size noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL monthNames: [ // Array of month names "Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember" ], newTabLink: true, // Open link in new window? maxResults: 99999, // Maximum post results preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload") sortAlphabetically: true, // `false` to sort posts by published date showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text }; </script> <script src="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
3. Publish
Kemudian Klik Publikasikan / Publish (Pada Bagian lingkaran merah 3)
 |
| Cara Membuat Halaman Daftar Isi yang Benar |
Cara Memasang Halaman Daftar Isi di Menu Navigasi Header
Jika Sobat sudah selesai membuat halaman daftar isi, sobat juga harus memasangnya di Menu Navigasi Header supaya pengunjung mudah untuk mengakses-nya, sebagai Contoh seperti gambar dibawah ini (Menu Daftar Isi sudah terpasang di Header "pada kotak warna merah"):
 |
| Cara Membuat Halaman Daftar Isi yang Benar |
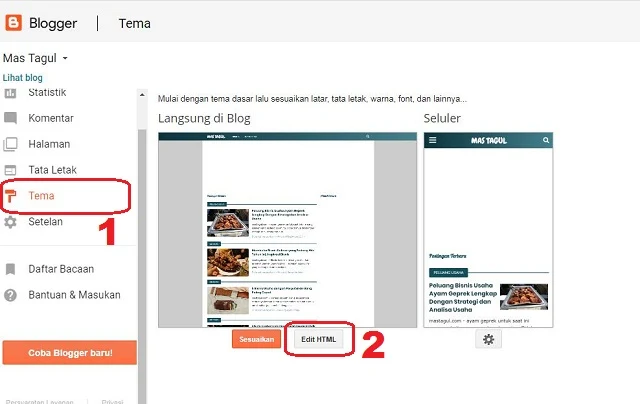
1. Masuk ke Tema
Masuk pada menu dasboard blog sobat kemudian Klik pada Tema ( pada bagian kotak warna merah 1 ), kemudian pilih / Klik pada Edite HTML ( pada bagian kotak warna merah 2).
 |
| Cara Membuat Halaman Daftar Isi yang Benar |
2. Cari Menu Navigasi Header
Setelah masuk ke Tema silahkan Klik Kursor Mose sobat di area Tema, kemudian tekan Ctrl + F setelah itu akan muncul kolom pencarian ( seperti kotak warna merah 1 pada gambar dibawah) kemudian cari Menu Navigasi Header pada Template.
 |
| Cara Membuat Halaman Daftar Isi yang Benar |
3. Ganti Alamat Link
Letakkan Link daftar isi yang tadi sobat buat di template ( seperti kotak warna merah pada gambar di atas. untuk.
4. Pratinjau Halaman Daftar isi
Untuk mendapatkan Link Daftar Isi yang sobat tadi bikin, masuk ke dasboard blog sobat Klik pada Halama / Page kemudian kursor mose letakkan pada Page Daftar Isi yang tadi sobat kemudian Klik Lihat ( seperti kotak warna merah di bawah ).
 |
| Cara Membuat Halaman Daftar Isi yang Benar |
Setelah itu akan muncul seperti gambar di bawah:
 |
| Cara Membuat Halaman Daftar Isi yang Benar |
Baca juga: Cara Membuat Halaman Grid dan List di Blog dengan Mudah dan Profesional
Gambar di atas menunjukan Link Daftar Isi yang sobat buat, tinggal sobat Copy dan di tempel-kan di template.
Bagaimana, cukup mudah bukan untuk membuat halaman daftar isi yang benar, SEO dan mudah di pahami di blog. Semoga artikel yang saya buat ini bisa sobat pahami dan bisa sobat praktekkan.
Jika sobat masih ada yang belum jelas atau kurang faham silahkan tuliskan pertanyaan sobat di kolom komentar. atau mungkin ada sobat yang mengetahui cara lain, sobat juga bisa tuliskan di kolom komentar supaya saya dan teman-teman semua bisa belajar bersama.