Cara Memasang Jam Dan Kalender Di Blog Terbaru
 |
| Cara Memasang Jam Dan Kalender Di Blog Terbaru |
Dengan memasang jam dan kalender bisa memberi tahu kepada pembaca waktu tanpa harus meninggalkan blog saat mengunjungi blog sobat.
Sehingga pengunjung bisa berlama-lama dalam berselancar di blog sobat karena sudah mengetahui waktu karena di sediakan oleh sobat di tampilan blog.
Walaupun hal yang di anggap sepele ternyata memasang jam dan kalender di blog memiliki fungsi yang begitu penting karena bisa di jadikan sebagai pengingat atau penunjuk waktu dan tanggal pada saat ini.
Blog yang menampilkan jam dan tanggal juga terlihat berbeda dari blog lain yang tidak menampilkan jam dan tanggal.
Tampilan jam dan kalender di blog biasanya di letakkan pada bagian sidebar sehingga jam akan selalu terlihat ketika pengunjung membuka berbagai macam halaman.
Cara Memasang Jam Dan Kalender di Blog Terbaru
Bagi sobat ingin memasang jam dan kalender di blog terbaru supaya tampilan blog menjadi lebih bagus berikut tagul berikan caranya.
Sehingga sobat nantinya memiliki blog yang berpenampilan istimewa.
1. Membuat Script Jam
 |
| Cara Memasang Jam Dan Kalender Di Blog Terbaru |
Untuk bisa memasang jam di blog sobat membutuhkan pihak ketiga untuk mendapatkan script yang nantinya di pasang pada widget pada blog sobat.
Dengan adanya script jam ini nantinya jam yang di pasang pada blog sobat akan mengikuti waktu yang sesuai dengan real time.
Untuk mendapatkan script jam yang akan tampil di blog sobat bisa berkunjung ke Localtimes sebagai penyedia script jam pihak ke tiga.
Di halaman Localtime, di sana sobat bisa mengatur desain atau tampilan jam sesuai dengan yang sobat inginkan, dari ukuran,model jam, warna teks, warna latar belakang, dan masih banyak lagi bisa di atur di tampilan Localtime.
Setelah pengaturan selesai sobat langsung bisa ambil kode script-nya kemudian di pasang pada widget blog sobat.
2. Membuat Script Kalender
 |
| Cara Memasang Jam Dan Kalender Di Blog Terbaru |
Untuk bisa memasang kalender di blog caranya hampir sama dengan cara memasang jam yaitu dengan memanfaatkan pihak ke tiga untuk mendapatkan script-nya.
Akan tetapi situs yang di kunjungi berbeda dengan cara memasang jam,
Jika memasang jam sobat berkunjung ke local time tetapi untuk memasang kalender di blog sobat berkunjung ke mycalender.
Di mycalender sobat juga bisa mengatur desain kalender yang nantinya akan tampil di blog sobat seperti mengatur ukuran kalender dan transparansi.
Sehingga tampilan kalender setelah di pasang di blog sobat akan terlihat lebih cantik dan menarik.
Setelah pengaturan di halaman mycalender di rasa sudah selesai silahkan sobat klik pada bagian tombol refresh untuk mendapatkan kode script yang nantinya bisa sobat pasang di widget blog.
3. Masuk ke Tata Letak Blog
 |
| Cara Memasang Jam Dan Kalender Di Blog Terbaru |
Setelah sobat mendapatkan script jam dan kalender sekarang tinggal memasangnya pada blog.
Silahkan login ke blog sobat yang akan di pasang tampilan jam dan kalender kemudian masuk ke menu tata letak.
4. Tambah Gadget
 |
| Cara Memasang Jam Dan Kalender Di Blog Terbaru |
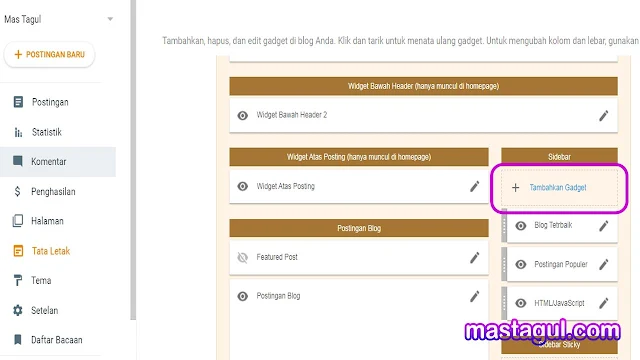
Setelah masuk ke menu tata letak, silahkan tambahkan gadget pilih pada menu HTML/Javascript klik pada tanda + untuk menambah gadget.
5. Masukan Script Jam dan Kalender
 |
| Cara Memasang Jam Dan Kalender Di Blog Terbaru |
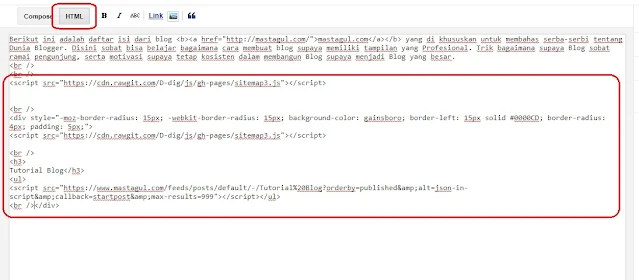
Setelah muncul tampilan halaman gadget HTML/Javascript yang perlu sobat lakukan adalah meletakkan kode script jam dan kalender yang tadi sudah di buat ke dalam halaman gadget HTML/Javascript.
Supaya tampilan jam dan kalender nanti bisa berada di tengah supaya terlihat enak di pandang sobat bisa menambahkan kode <center> pada awal script jam dan kalender, dan menambahkan kode </center> pada akhir script jam dan kalender.
Untuk memberikan jarak antara tampilan jam dan tampilan kalender sobat bisa menambahkan sepasi yaitu dengan cara menambahkan kode <br/> pada akhir script jam .
Setelah selesai menambahkan kode-kode tambahan silahkan klik simpan dan selesai.
Silahkan sobat kunjungi blog sobat yang sudah di pasang script jam dan kalender apakah tampilan jam dan kalender sudah muncul atau belum.
Jika tampilan jam dan kalender belum juga muncul silahkan sobat cek dan ulangi langka-langkah di atas apakan sudah sesuai dengan benar atau belum.
itulah cara memasang jam dan kalender di blog terbaru yang biasa sobat gunakan untuk menampilkan widget jam dan kalender di blog sobat.
Sedikit memberikan tambahan hiasan pada blog akan membuat blog terasa lebih menarik dari yang lainnya.
Akan tetapi jangan terlalu over untuk menambahkan hiasan-hiasan yang tidak terlalu penting karena bisa membuat blog sobat menjadi berat.
Recommended By The Author
Cara Memasang Menu Berlangganan di Blogger Template Viomagz
Cara Membuat Backlink Di Blogger
Cara Membuat Daftar Isi Otomatis di Postingan Blogger
Cara Membuat Daftar Isi dalam Satu Label Tertentu di Postingan Blog dengan Benar
Cara Membuat Halaman Daftar Isi yang Benar, SEO dan Mudah di Pahami di Blog